Unity 3D中UI设计时要进行屏幕自适应,关于有些参数的设置需要明白其意思。
一、Canvas组件
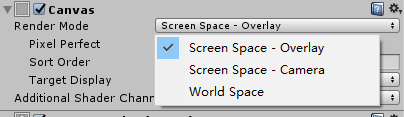
这里,在Unity 3D中新建一个Canvas,在Inspector中找到Canvas设置。如下图所示,Canvas组件的Render Mode(渲染模式)有三种渲染模式。

Render Mode三种渲染模式
三种模式:
- Screen Space – Overlay
- Screen Space – Camera
- World Space
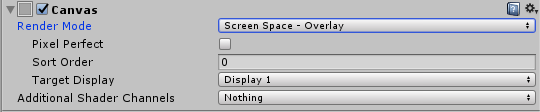
1.Screen Space – Overlay

Screen Space – Overlay
Overlay意为“覆盖”,这里Canvas画布在屏幕最上层,覆盖在其他所有物体的上方
(1)Pixel Perfect:像素完美,勾选之后的画布像素显示清晰。
(2)Sort Order:渲染次序,这里可以设置多个Canvas调整不同显示顺序。
(3)Target Display:目标显示,设置多个显示器显示。(没怎么用过)
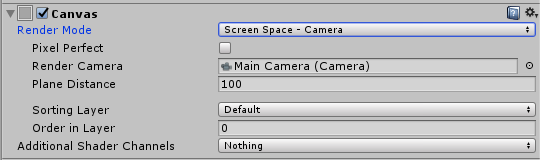
2.Screen Space – Camera

Screen Space – Camera
Camera与Canvas中的物体显示在UI中,比如说新建的Button,Image等。
(1)Pixel Perfect:像素完美,勾选之后的画布像素显示清晰。
(2)Render Camera: 渲染相机,设置对应的相机进行渲染。
(3)Plane Distance:设置Camera相对于Canvas的距离。
(4)Sorting Layer:渲染层级,下拉选择Add Sorting Layer,设置渲染的次序。
(5)Order in Lader:在设置完相同Layer后,设置这一层级下的渲染次序。
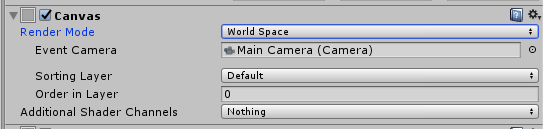
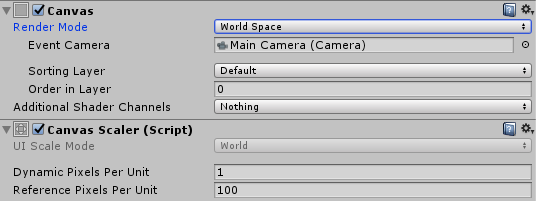
3.World Space

World Space
3D世界场景中,Canvas在此场景中显示。
(1)Event Camera:Camera接收的UI事件。
(2)Sorting Layer:渲染层级,下拉选择Add Sorting Layer,设置渲染的次序。
(3)Order in Lader:在设置完相同Layer后,设置这一层级下的渲染次序。
(4)Additional Shader Channels:其他着色器频道,下拉可选择。
二、Canvas Scaler组件
这里的Canvas Scaler组件主要用来做屏幕适配。

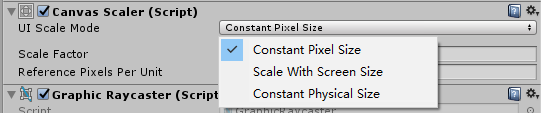
Canvas Scaler三种渲染模式
当我们在Canvas中选中World Space时,会发现Canvas Scaler处于禁用状态,这是因为在3D世界坐标中,Canvas屏幕自适应禁用。

Canvas Scaler禁用状态
三种模式:
- Constant Pixel Size
- Scale With Screen Size
- Constant Physical Size
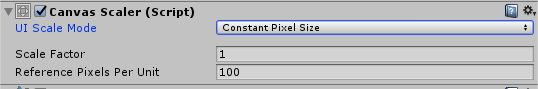
1.Constant Pixel Size

Constant Pixel Size
固定像素尺寸大小,当屏幕显示缩放的时候UI依然保持不变。
(1)Scale Factor:缩放因子,缩放倍数。
(2)Reference Pixels Per Unit:单位内像素个数
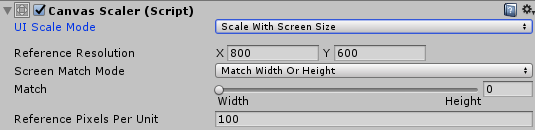
2.Scale With Screen Size

Scale With Screen Size
随屏幕大小进行缩放,这里可以UI适配,根据屏幕分辨率吧进行自适应。
(1)Reference Resolution:参考分辨率,在这里设置一个屏幕分辨率,比如1920*1080,作为参考。
(2)Screen Match Mode:下拉选择三种模式。
(1)长宽比不变、设置Match值。
(2)宽高比不变,缩放任一宽高。
(3)保持宽高比不变,缩放任一宽高。
(3)Reference Pixels Per Unit:单位内像素个数。
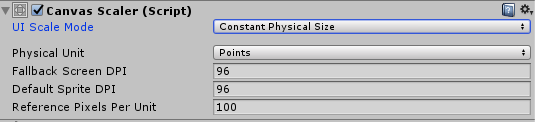
3.Constant Physical Size

固定物理尺寸大小
固定像素,固定UI大小,物理尺寸。(没怎么用过)
(1)Physical Unit:物理单位,下拉选择点,厘米等单位。
(2)Fallback Screen DPI:回退屏幕像素密度。
(3)Default Sprite DPI:默认Sprite的像素密度。
(4)Reference Pixel Per Unit:单位内像素个数。
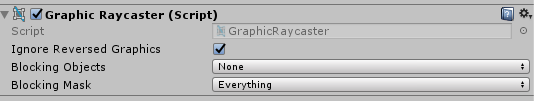
三、Graphic Raycaster组件

Graphic Raycaster组件
射线检测组件。
(1)Ignore Reversed Graphics:忽略反转图片检测。
(2)Blocking Objects:遮挡射线检测的物体,下拉选择。
(3)Blocking Mask:遮挡检测遮罩,下拉选择。

![[问题记录]Unity引擎报错:Assertion failed on expression、Asset database transaction committed twice!-程序猿实验室](https://sodebug.com/wp-content/uploads/2023/11/2428787317.png)







请登录后查看评论内容