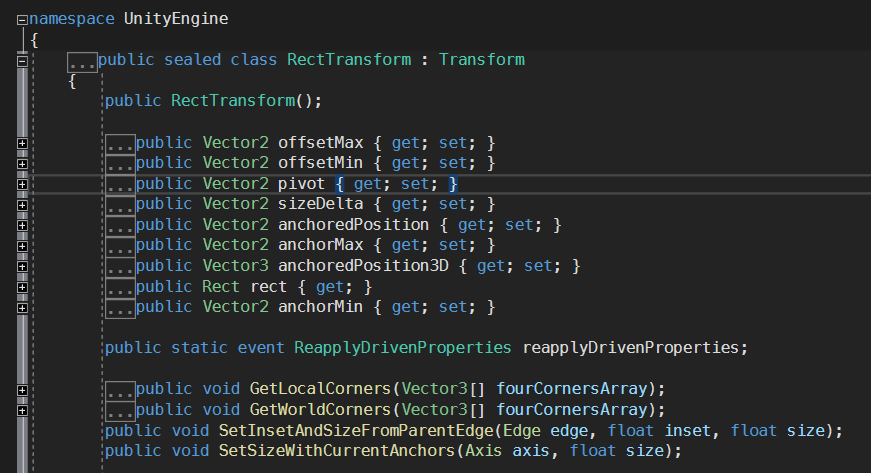
打开VS选中RectTransform,按下F12,出现文档。这里表示RectTransform是Transform的子类,Transform是父类,下面还有很多方法,继承自Transform属性。
Transform、RectTransform

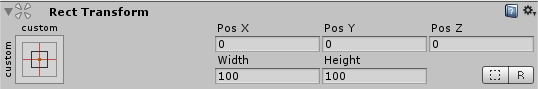
一、PosX、PosY、PosZ
PosX、PosY、PosZ

三个数值的大小分别代表当前物体轴心点相对于锚点的位置。
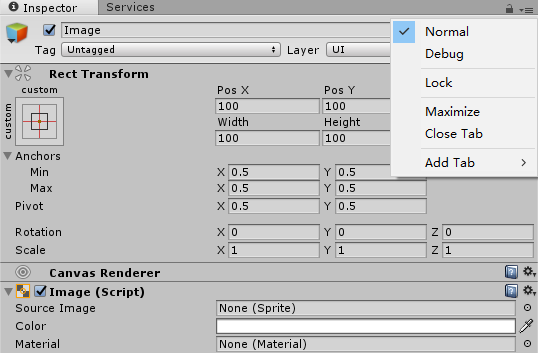
打开Unity 3D新建Canvas,Canvas新建Image并重命名为BGImage,在BGImage下新建Image。在Inspector下找到RectTransform组件,调整PosX,PosY,PosZ的大小。
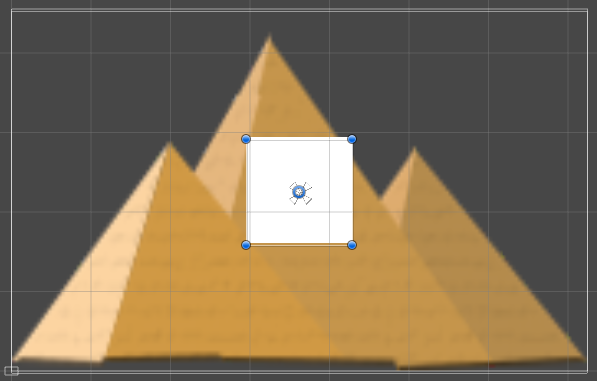
PosX=0,PosY=0,PosZ=0;
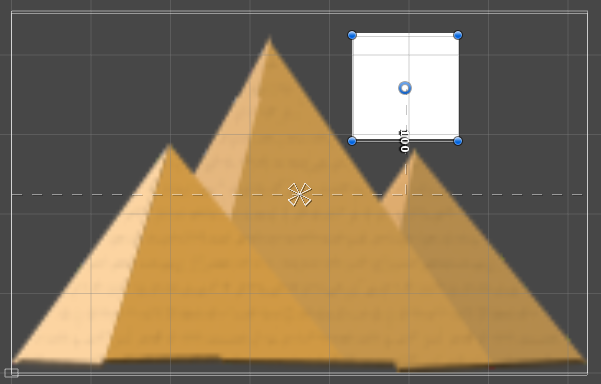
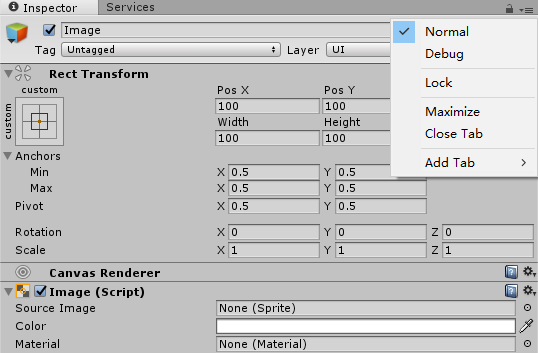
修改三个数值大小,分别定义为100,100,0;发现图片轴心点在x,y方向分别增加100个单位。

PosX=0,PosY=0,PosZ=0;
这里切换到Debug模式,查看参数值大小,尝试修改Anchored Position的大小,发现这里的Anchored Position的大小与PosX,PosY,PosZ大小完全对应。
Debug
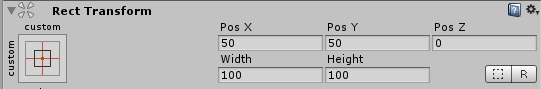
这里将Anchored Position的大小修改为:50、50;然后回到正常模式,发现PosX,PosY,PosZ同样变成了50、50。
PosX=50,PosY=50,PosZ=0;

PosX,PosY,PosZ == Anchored Position == 锚点到轴心点(Pivot)的距离。
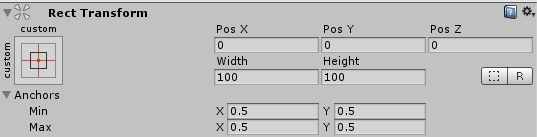
我们将Image轴心点(Pivot)置于父物体BGImage轴心点重合处,发现此时的Local Position数值分别为0、0、0。
Local Position == 子物体与父物体轴心点坐标关系。
二、Anchor
Anchor代表当前物体对应于其父物体的位置关系。
1.锚点X,Y的Min和Max属性相同时,RectTransform控制PosX,PosY,PosZ。
Min == Max

锚点在一个中心点
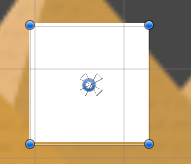
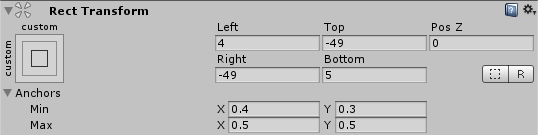
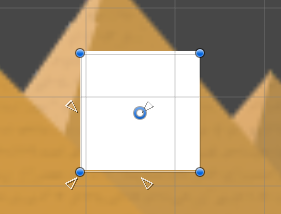
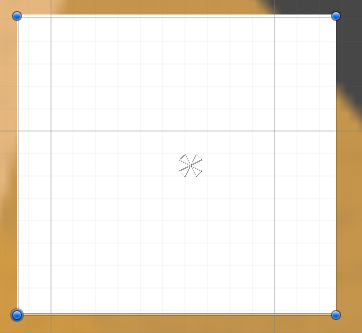
2.锚点X,Y的Min和Max属性不相同时,RectTransform控制,Left,Right,Top,Bottom。这里的Left,Right,Top,Bottom分别对应锚点到Image四条边的距离。
Min !=Max

锚点分散在四个点
三、Pivot
UI物体的中心点(小蓝点),作为整个物体的中心点,以此位置为中心对物体进行缩放。
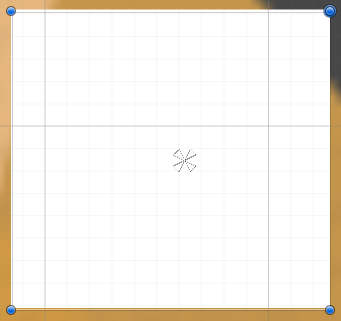
1.X=0,Y=0时,Pivot在左下角。
Pivot在左下角。

X = 0 、Y = 0
2.X=1,Y=1时,Pivot在右上角。
Pivot在右上角。

X = 1 、Y = 1
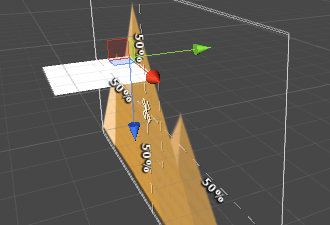
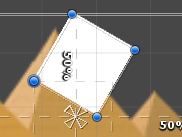
3.将Pivot的X=0,Y=1,此时中心点在左上角,调节Rotation的数值,X设置为90,这时图片就在X轴正向旋转90度。(这里需要打开3D视角。)
Rotation X=90,Y=0,Z=0。

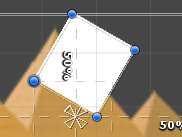
调节Rotation的数值,X设置为0,Z=60。这时图片围绕左上角逆时针旋转60度。

Rotation X=0,Y=0,Z=60。
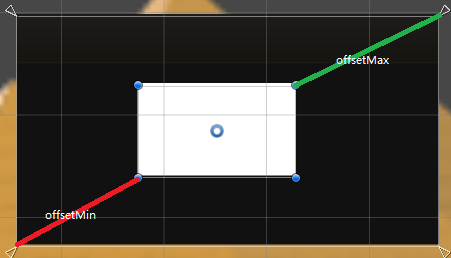
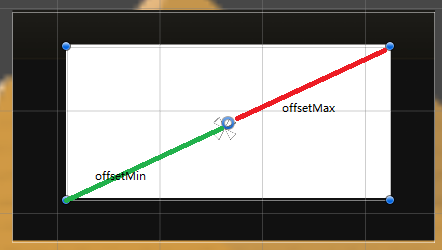
四、offsetMin、offsetMax
- offsetMin表示物体左下角相对AnchorMin的偏移。
- offsetMax表示物体右上角相对AnchorMax的偏移。

相对于AnchorMin、AnchorMax

相对于AnchorMin、AnchorMax
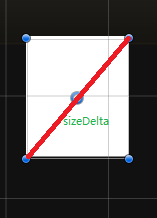
五、sizeDelta
sizeDelta == offsetMax – offsetMin
即image左下角到右上角的位置关系。
sizeDelta
四个Anchor都分开时 (此时不可使用sizeDelta获取UI的宽高):
- SizeDelta.X = -(Left + Right)
- SizeDelta.Y = -(Top + Bottom)
六、UI宽高设置
四个锚点在一起时:sizeDelta
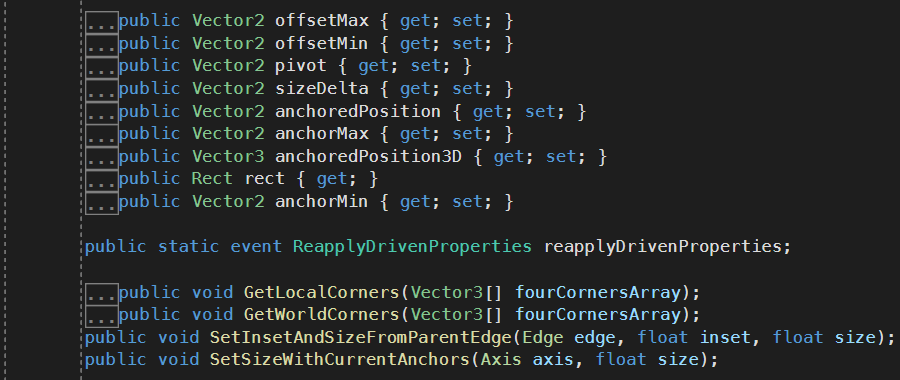
public Vector2 sizeDelta { get; set; }
四个锚点不在一起时:SetSizeWithCurrentAnchors
public void SetSizeWithCurrentAnchors(Axis axis, float size);

RectTransform方法


![[问题记录]Unity引擎报错:Assertion failed on expression、Asset database transaction committed twice!-程序猿实验室](https://sodebug.com/wp-content/uploads/2023/11/2428787317.png)






请登录后查看评论内容