1 前言
作为Typecho平台的博客作者,优化文章结构,提升读者阅读体验是我们不断追求的目标。在文章内容过多的时候快速定位到内容块成为了一个提升阅读体验的优化空间。
这就是制作ArticleTOC插件的原因——一个集成的文章目录生成工具。
代码已经开源到Github,点击下载使用。欢迎star和fork。
下载链接:Github。
2 主要特点
ArticleTOC插件的亮点在于以下几个核心功能:
- 自动生成目录:自动侦测文章标题并生成结构化目录。
- 平滑滚动导航:提供平滑滚动效果,优化阅读导航。
- 深色模式支持:兼容浅色和深色主题,适应不同的阅读偏好。
- 响应式设计:完美适应不同屏幕尺寸和设备。
3 代码实现
让我们看一下ArticleTOC的核心PHP代码和CSS样式,以实现上述功能。
3.1 PHP代码概览
<?php
class ArticleTOC_Plugin implements Typecho_Plugin_Interface {
// 插件激活与初始化
public static function activate() {
// ...代码省略...
}
// 处理文章内容,生成目录
public static function parse($content, $widget, $lastResult) {
if ($widget instanceof Widget_Archive && $widget->is('single')) {
preg_match_all('/<h([1-6])>(<strong>)?(.*?)(<\\/strong>)?<\\/h[1-6]>/i', $content, $matches, PREG_SET_ORDER);
// ...生成目录的代码...
}
return $content;
}
}
?>
3.2 CSS样式概览
#article-toc {
padding: 10px 20px;
border-left: 4px solid #2a4d69;
background-color: #eef2f7;
/* ...更多样式... */
}
@media (prefers-color-scheme: dark) {
#article-toc {
background-color: #eef2f7;
/* ...更多深色模式样式... */
}
}
3.3 平滑滚动与导航
为了提升阅读体验,ArticleTOC采用了平滑滚动技术。这一点通过纯CSS实现,不需要任何JavaScript。
html {
scroll-behavior: smooth;
}
4 安装方法
- 从仓库下载
ArticleTOC插件。 - 解压下载的文件,并将
ArticleTOC目录上传到您的Typecho的usr/plugins目录下。 - 登录到Typecho管理面板,进入插件部分,激活
ArticleTOC。
5 使用方法
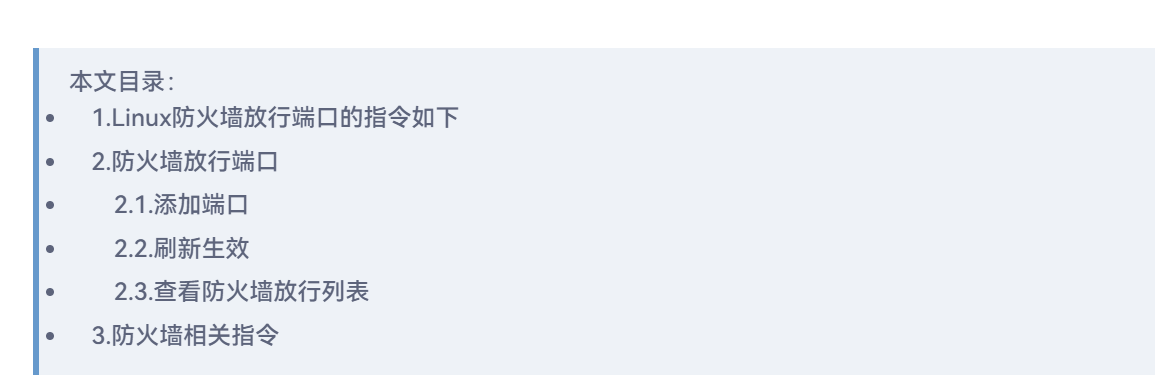
一旦激活,插件会自动扫描文章标题,并在内容的开始处生成并显示目录。
安装插件后,无需任何额外配置。ArticleTOC会自动在文章顶部插入一个格式化好的目录,让读者可以直观看到文章结构,并快速跳转到感兴趣的部分。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




![[问题记录]Unity引擎报错:Assertion failed on expression、Asset database transaction committed twice!-程序猿实验室](https://sodebug.com/wp-content/uploads/2023/11/2428787317.png)


请登录后查看评论内容